
Keynoteを使ってアイキャッチを作成する
ブログのアイキャッチ(目を引く画像)は、記事の内容を伝え、読者の注目を集める要素である。最近、X(旧Twitter)に仕様変更があり、リンク先のタイトル表示がなくなった。アイキャッチのみで記事の内容を伝えることがより重要になってきている。
以下のスクリーンショットは、X(旧Twitter)で共有されたDevelopersIOの記事の一例だ。アイキャッチとドメインのみが表示され、記事の詳細な内容は伝わりにくい。タイトルが投稿に含まれているため、かろうじて内容を伝えることができた、と思う。

Mobile Safari からの共有など、共有方法によってはタイトルが削られ、アイキャッチのみが表示されるケースもある。私はアイキャッチにタイトルを含めた方が良いと考えた。本記事では、Keynoteを使ってテンプレート化することで簡単にアイキャッチを作成する方法を紹介する。
つまりはこういうことだ。

事前に用意しておくもの
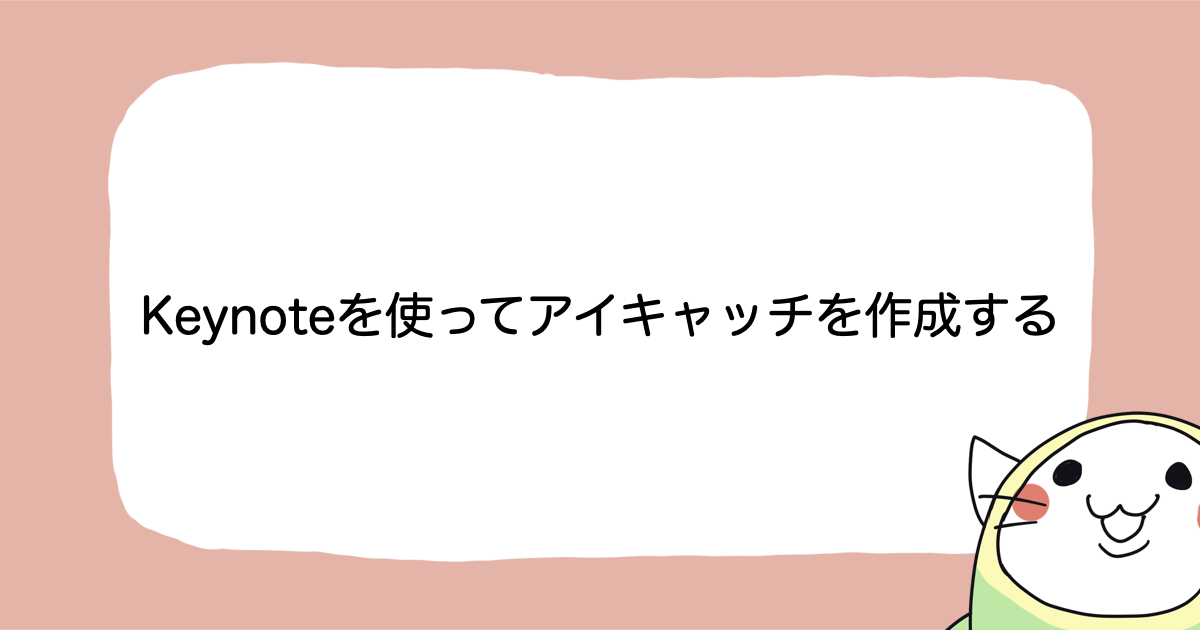
アイキャッチの背景画像を準備する。以下の画像のように、タイトルを入れるため、中央に空白のスペースを確保し、左下にはドメインを表示するスペースも確保しておくと良いだろう。

右下のキャラクターは、インコとネコのキメラ「インコネコ」である。
Keynoteを使ったアイキャッチ作成のステップ
Keynoteを開き、新規プレゼンテーションを作成する。スライドのサイズを設定するために、右上の[書類]タブを選択する。

[スライドのサイズ]を選択し、[カスタムのスライドサイズ...]を選ぶ。

[スライドショーで使用するカスタムスライドサイズを設定]ダイアログで、幅1200pt、高さ630ptに設定する。

初期表示のテキストをすべて削除し、用意しておいた背景画像をドラッグ&ドロップする。

タイトルを入れる。

アイキャッチが完成したら、画像として書き出そう。メニューの[ファイル]、[書き出す]、[画像...]の順にクリックすると、エクスポートダイアログが表示される。

画像タブを選択し、[保存]ボタンをクリックする。

任意のフォルダを指定して、[書き出す]ボタンをクリックする。

以上でDevelopersIOで使えるアイキャッチ画像を簡単に作成できるようになった。
まとめ
Keynoteを使い、タイトルだけを差し替えて、アイキャッチを簡単に作成できるようになった。タイトルを含めたアイキャッチを作成することで、SNSでの共有時に記事の内容を効果的に伝えることができる。
本記事では、背景画像をあらかじめ用意してタイトル情報のみを差し替える使い方を想定しているが、Keynoteはデザインの自由度が高く、簡単に美しいビジュアルが作れるため、毎回記事に合った内容のアイキャッチをデザインしても良いだろう。記事の魅力を引き出し、読者の関心を惹きつけるアイキャッチを作成することをお勧めする。
また、ブログのアイキャッチだけではなく、カスタムのスライドサイズを変更することでApp Storeで掲載するスクリーンショットの装飾などもできるので活用していただきたい。






